FlowLayout
流式布局
添加的组件从指定方向开始依次添加,当到达一行的最大宽度时,会自动换行,继续依次添加

public class FlowLayoutTest {
public static void main(String[] args) {
JFrame frame = new JFrame("Window Title");
// 设定窗口显示在屏幕正中间
Dimension dimension = Toolkit.getDefaultToolkit().getScreenSize();
double screenWidth = dimension.getWidth(), screenHeight = dimension.getHeight();
int width = 800, height = width * 9 / 16;
frame.setBounds((int) (screenWidth - width) / 2, (int) (screenHeight - height) / 2, width, height);
frame.setLayout(new FlowLayout(FlowLayout.LEFT, 4, 4));
for (int i = 0; i < 100; i++) {
frame.add(new Button("Btn" + i));
}
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
}
}
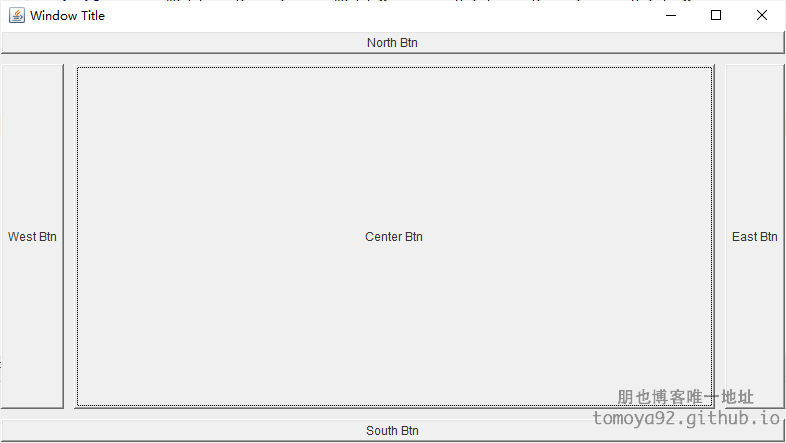
BorderLayout
边界布局
分为上下左右中五个区域

public class BorderLayoutTest {
public static void main(String[] args) {
JFrame frame = new JFrame("Window Title");
// 设定窗口显示在屏幕正中间
Dimension dimension = Toolkit.getDefaultToolkit().getScreenSize();
double screenWidth = dimension.getWidth(), screenHeight = dimension.getHeight();
int width = 800, height = width * 9 / 16;
frame.setBounds((int) (screenWidth - width) / 2, (int) (screenHeight - height) / 2, width, height);
frame.setLayout(new BorderLayout(10, 10));
frame.add(new Button("North Btn"), BorderLayout.NORTH);
frame.add(new Button("South Btn"), BorderLayout.SOUTH);
frame.add(new Button("Center Btn"), BorderLayout.CENTER);
frame.add(new Button("East Btn"), BorderLayout.EAST);
frame.add(new Button("West Btn"), BorderLayout.WEST);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
}
}
GridLayout
网格布局
给父窗口添加布局时,指定好行,列,与间距,后面添加的组件都会按照顺序依次的添加到对应的网格里去

public class GridLayoutTest {
public static void main(String[] args) {
JFrame frame = new JFrame("Window Title");
// 设定窗口显示在屏幕正中间
Dimension dimension = Toolkit.getDefaultToolkit().getScreenSize();
double screenWidth = dimension.getWidth(), screenHeight = dimension.getHeight();
int width = 800, height = width * 9 / 16;
frame.setBounds((int) (screenWidth - width) / 2, (int) (screenHeight - height) / 2, width, height);
frame.setLayout(new GridLayout(3, 3, 5, 5));
for (int i = 0; i < 9; i++) {
frame.add(new Button("" + i));
}
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
}
}
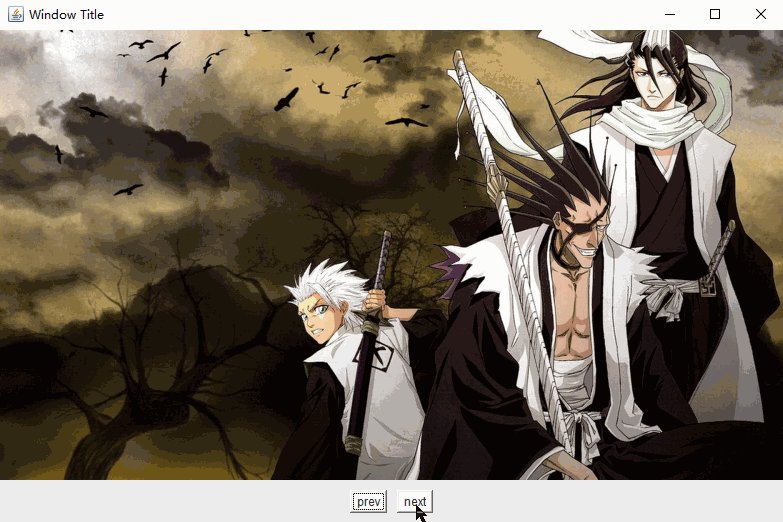
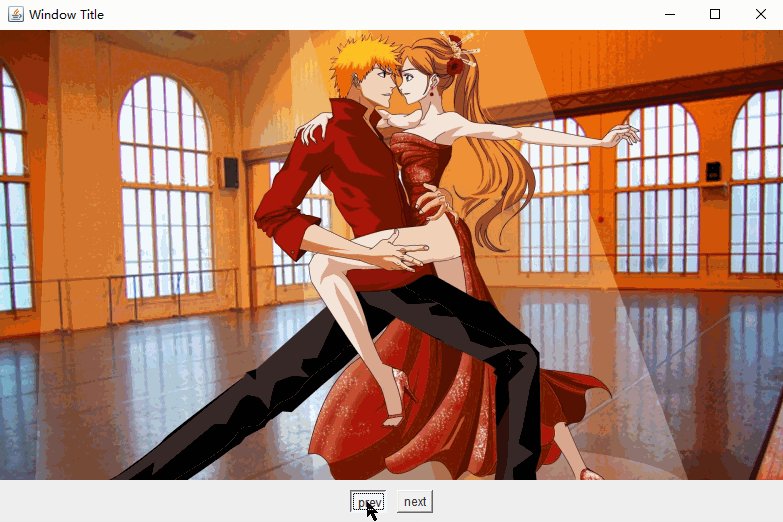
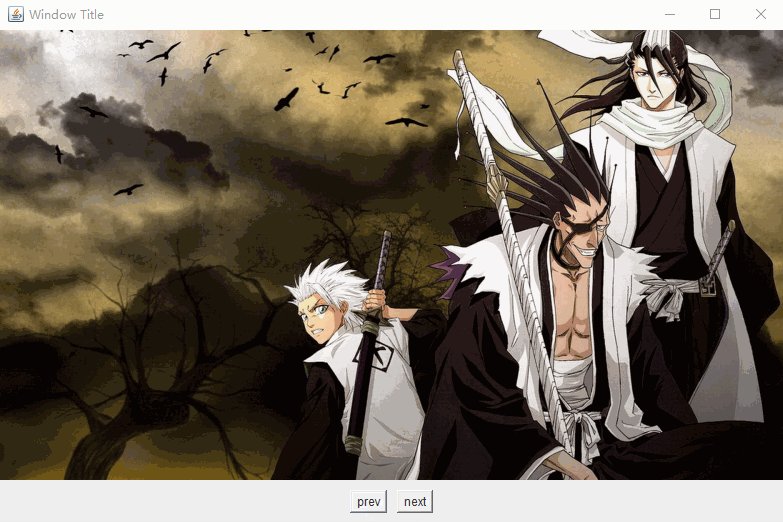
CardLayout
卡片布局
IDEA里打开的文件应该就是类似的布局实现的

import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.io.File;
public class CardLayoutTest {
public static Image getImage(String path, int width, int height) throws Exception {
Image image = ImageIO.read(new File(path));
return image.getScaledInstance(width, height, Image.SCALE_SMOOTH);
}
public static void main(String[] args) throws Exception {
JFrame frame = new JFrame("Window Title");
// 设定窗口显示在屏幕正中间
Dimension dimension = Toolkit.getDefaultToolkit().getScreenSize();
double screenWidth = dimension.getWidth(), screenHeight = dimension.getHeight();
int width = 800, height = width * 9 / 16;
frame.setBounds((int) (screenWidth - width) / 2, (int) (screenHeight - height) / 2, width, height);
Panel p1 = new Panel();
CardLayout cardLayout = new CardLayout();
p1.setLayout(cardLayout);
JLabel l1 = new JLabel();
l1.setIcon(new ImageIcon(getImage(".\\src\\test\\resources\\a694eff684db5b9cde79f3c1f2b84e95.jpg", width, height)));
JLabel l2 = new JLabel();
l2.setIcon(new ImageIcon(getImage(".\\src\\test\\resources\\ceb065932dbfe246d801a30a7750a5b3.jpeg", width, height)));
JLabel l3 = new JLabel();
l3.setIcon(new ImageIcon(getImage(".\\src\\test\\resources\\e9c0701b72b06b42feb61dd48463b657.jpeg", width, height)));
JLabel l4 = new JLabel();
l4.setIcon(new ImageIcon(getImage(".\\src\\test\\resources\\e71677350a3077dd3d0e38423d752f3f.jpeg", width, height)));
JLabel l5 = new JLabel();
l5.setIcon(new ImageIcon(getImage(".\\src\\test\\resources\\fb9a0e06eedbf6050719e27c3e0995e7.jpeg", width, height)));
p1.add(l1);
p1.add(l2);
p1.add(l3);
p1.add(l4);
p1.add(l5);
frame.add(p1);
Button btn1 = new Button("prev");
Button btn2 = new Button("next");
btn1.addActionListener(listener -> cardLayout.previous(p1));
btn2.addActionListener(listener -> cardLayout.next(p1));
Panel p2 = new Panel();
p2.setLayout(new FlowLayout(FlowLayout.CENTER, 10, 10));
p2.add(btn1);
p2.add(btn2);
frame.add(p2, BorderLayout.SOUTH);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
}
}
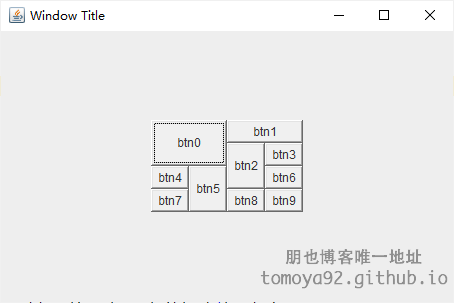
GridBagLayout
最复杂的一个布局,同时也是最灵活的布局
用这个布局方式要结合着 GridBagConstraints 类,用来对组件的位置进行约束
有以下几个参数要设置
- fill:设置组件填充的方式,默认不填充,一般都是设置成BOTH,垂直水平都填充,这在给组件设置占几格位置时会有用
- gridwidth: 设置当前组件占几格宽度,如果是0,则表示当前组件是当前行最后一个组件了,如果是-1表示是倒数第二个组件
- gridheight: 设置当前组件占几格高度
- gridx: 默认从0开始,表示当前行的第一个格子,往后依次递增
知道了这些参数的值,就可以来做个界面了

import javax.swing.*;
import java.awt.*;
public class GridBagLayoutTest {
public static void main(String[] args) throws Exception {
JFrame frame = new JFrame("Window Title");
// 设定窗口显示在屏幕正中间
Dimension dimension = Toolkit.getDefaultToolkit().getScreenSize();
double screenWidth = dimension.getWidth(), screenHeight = dimension.getHeight();
int width = 800, height = width * 9 / 16;
frame.setBounds((int) (screenWidth - width) / 2, (int) (screenHeight - height) / 2, width, height);
GridBagLayout gbl = new GridBagLayout();
GridBagConstraints gbc = new GridBagConstraints();
frame.setLayout(gbl);
Button[] btns = new Button[10];
for (int i = 0; i < btns.length; i++) {
btns[i] = new Button("btn" + i);
frame.add(btns[i]);
}
gbc.fill = GridBagConstraints.BOTH;
gbc.gridwidth = 2;
gbc.gridheight = 2;
gbc.gridx = 0;
gbl.setConstraints(btns[0], gbc);
gbc.gridheight = 1;
gbc.gridx = 2;
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbl.setConstraints(btns[1], gbc);
gbc.gridwidth = 1;
gbc.gridheight = 2;
gbc.gridx = 2;
gbl.setConstraints(btns[2], gbc);
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.gridheight = 1;
gbc.gridx = 3;
gbl.setConstraints(btns[3], gbc);
gbc.gridwidth = 1;
gbc.gridheight = 1;
gbc.gridx = 0;
gbl.setConstraints(btns[4], gbc);
gbc.gridheight = 2;
gbc.gridx = 1;
gbl.setConstraints(btns[5], gbc);
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.gridheight = 1;
gbc.gridx = 3;
gbl.setConstraints(btns[6], gbc);
gbc.gridwidth = 1;
gbc.gridheight = 1;
gbc.gridx = 0;
gbl.setConstraints(btns[7], gbc);
gbc.gridx = 2;
gbl.setConstraints(btns[8], gbc);
gbc.gridx = 3;
gbc.gridwidth = 1;
gbc.gridheight = 1;
gbl.setConstraints(btns[9], gbc);
frame.pack();
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
}
}