朋也的博客 » 首页 » 文章
pdf.js使用教程备忘
作者:朋也
日期:2018-08-30
类别:nodejs学习笔记
版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)
前言:如果使用chrome浏览器的话,可以安装一个插件 PDF Viewer 也是一样的效果
服务端输出PDF
这里用Spring-Boot项目来示范
@SpringBootApplication
@Controller
public class PdfjsDemoApplication {
@GetMapping(value = "/viewPdf", produces = "application/pdf")
@ResponseBody
public FileSystemResource viewPdf() {
return new FileSystemResource("/Users/h/Desktop/pdfjs-demo/ThreeBody.pdf");
}
public static void main(String[] args) {
SpringApplication.run(PdfjsDemoApplication.class, args);
}
}
请自行将程序里的pdf地址换成你自己的pdf,最好带目录的pdf,后台好测试
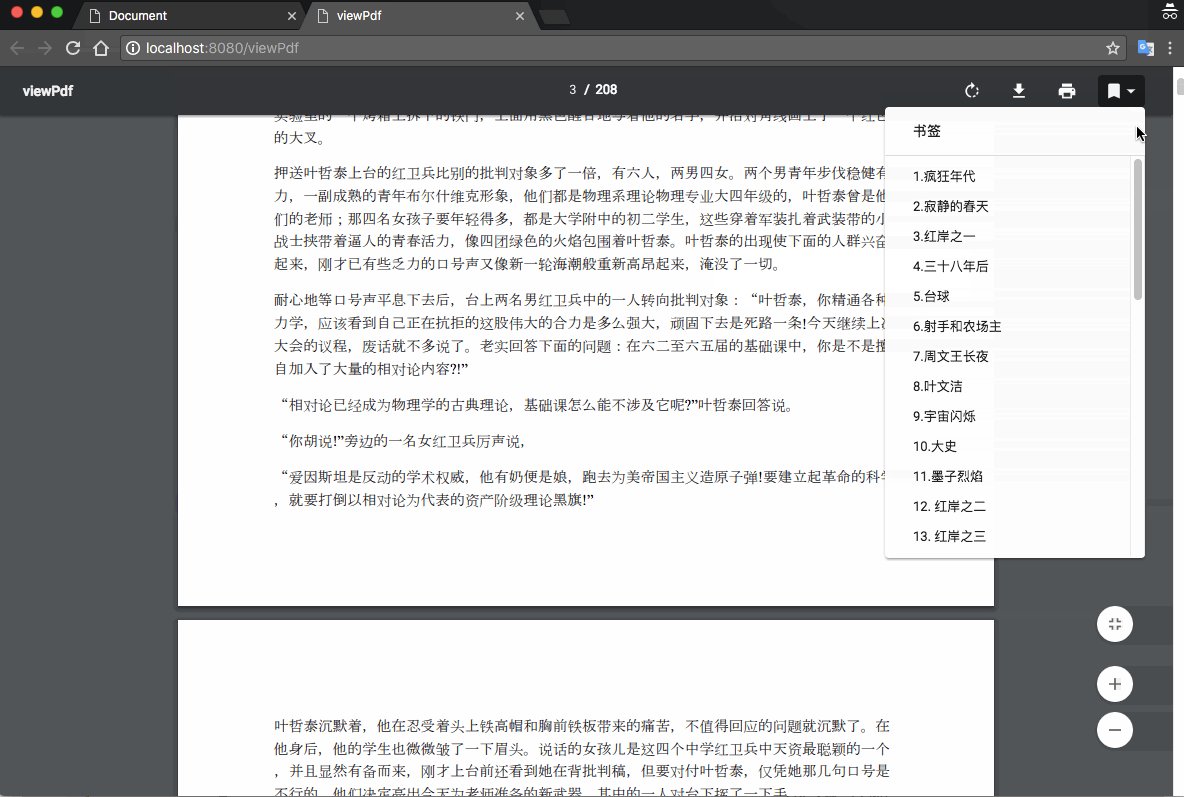
浏览器访问 http://localhost:8080/viewPdf 就可以看到ThreeBody.pdf的内容了
大致长这样

编译pdf.js
下载地址:https://github.com/mozilla/pdf.js
下载下来后,进入到pad.js目录里运行
# 安装编译工具
npm install -g gulp-cli
# 安装依赖
npm install # 如果这一步比较慢,可以换成 yarn install
# 编译
gulp generic
编译好了之后,将目录下的 build/generic 文件夹拷贝到项目的 static 目录下,其实就是把这个文件夹通过web程序映射成静态资源文件
配置Spring-Boot
spring-boot2.0以后,放在 resources/static 下的文件还要在程序里配置一下,否则运行会报404
@SpringBootApplication
@Controller
public class PdfjsDemoApplication extends WebMvcConfigurationSupport {
@GetMapping(value = "/viewPdf", produces = "application/pdf")
@ResponseBody
public FileSystemResource viewPdf() {
return new FileSystemResource("/Users/h/Desktop/pdfjs-demo/ThreeBody.pdf");
}
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
super.addResourceHandlers(registry);
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
public static void main(String[] args) {
SpringApplication.run(PdfjsDemoApplication.class, args);
}
}
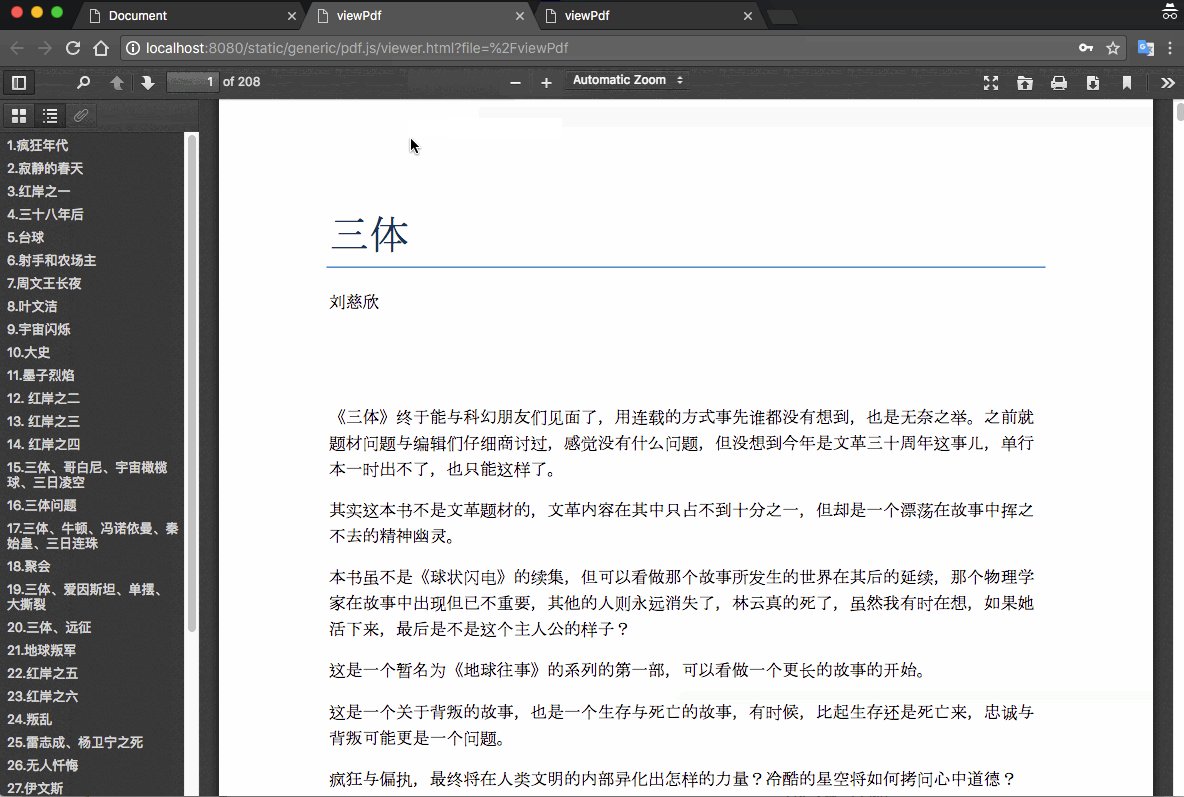
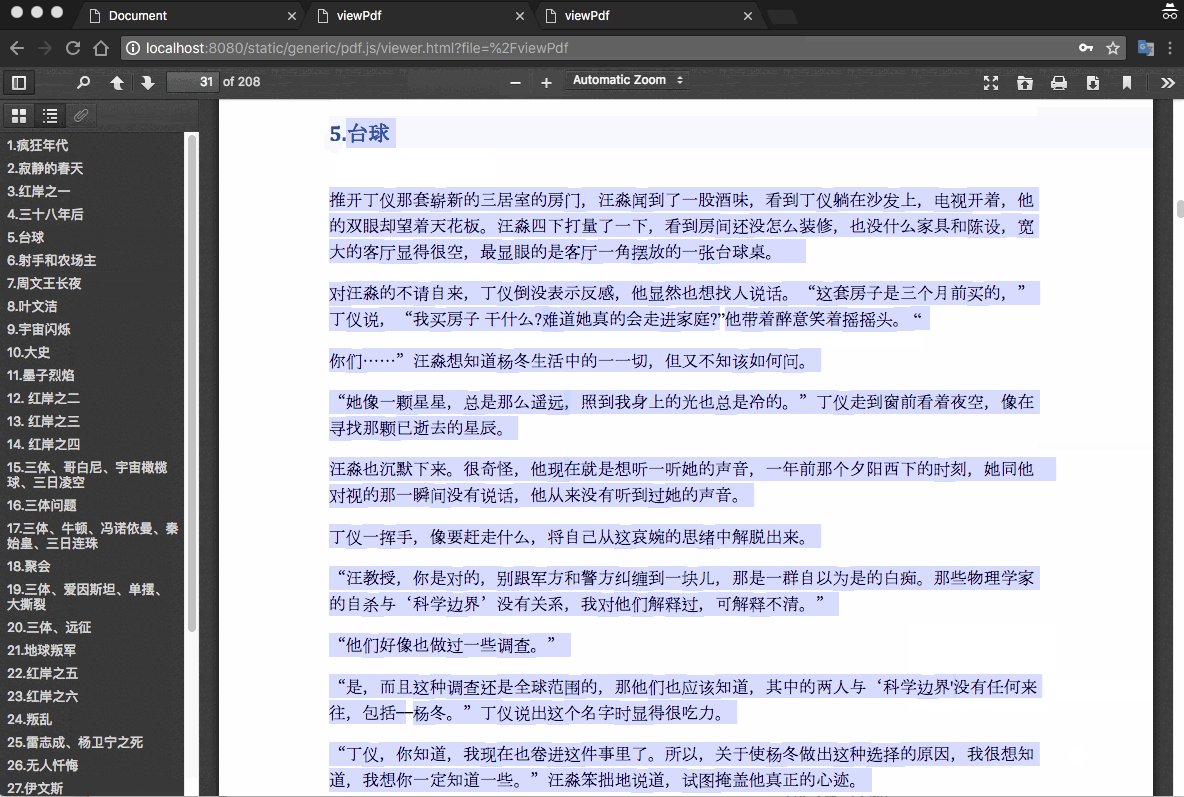
现在可以访问一下 http://localhost:8080/static/generic/pdf.js/viewer.html 可以打开页面说明配置没问题了
然后添加上一个首页,给两个链接一个是普通打开pdf,一个是通过pdf.js打开
@GetMapping("/")
public String index() {
return "index";
}
java类完整代码
@SpringBootApplication
@Controller
public class PdfjsDemoApplication extends WebMvcConfigurationSupport {
@GetMapping("/")
public String index() {
return "index";
}
@GetMapping(value = "/viewPdf", produces = "application/pdf")
@ResponseBody
public FileSystemResource viewPdf() {
return new FileSystemResource("/Users/h/Desktop/pdfjs-demo/ThreeBody.pdf");
}
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
super.addResourceHandlers(registry);
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
public static void main(String[] args) {
SpringApplication.run(PdfjsDemoApplication.class, args);
}
}
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><a href="/viewPdf" target="_blank">查看pdf</a></li>
<li>
<a href="javascript:window.open('/static/generic/pdf.js/viewer.html?file=' + encodeURIComponent('/viewPdf'), '_blank')">使用pdf.js查看pdf</a>
</li>
</ul>
</body>
</html>
访问 http://localhost:8080/
点点链接试试看有什么区别吧,具体效果图如下