- swift4 uinavigation + uitable 整合使用创建列表视图
- swift4 自定义UITableCell
- swift4 在tableView渲染之前加上加载动画(菊花,UIActivityIndicatorView)
- swift4 给项目添加tablayout布局,XLPagerTabStrip用法
- swift4 往视图控制器里添加视图控制器(往UIViewController里添加UIViewController)
- swift4 Moya简单使用,请求接口解析json
- swift4 UITableView 下拉刷新上拉加载 MJRefresh 自定义用法
- swift4 开发App,适配国际化,多语言支持
- swift4 UITableView 多个部分(Section)用法,实现一个通讯录
- swift4 扫描二维码(使用scanSwift实现)
- swift4 侧滑功能(使用DrawerController实现)
- swift4 UITabBarController 简单使用
- swift4 WKWebView使用JS与Swift交互
- swift使用webview加载本地html,html里引入本地的css,js
- swift4 App切换主题的实现方法总结
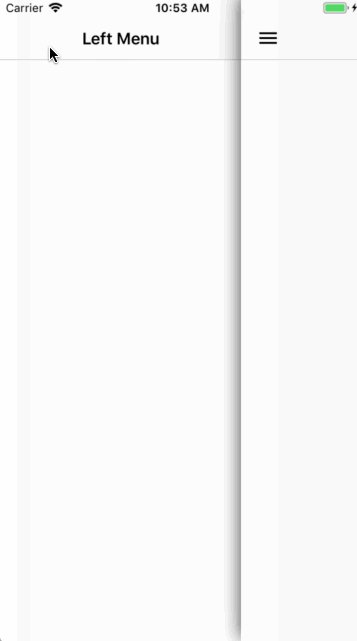
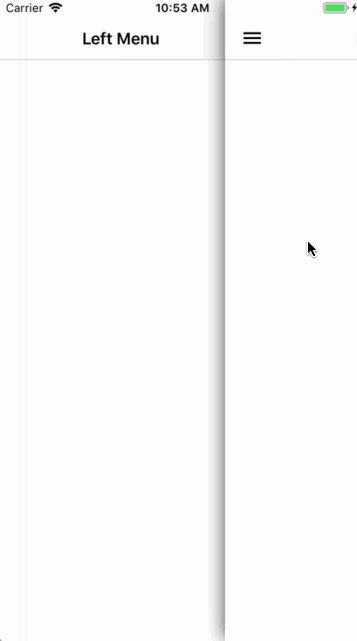
直接上图

安装
类库开源地址:https://github.com/sascha/DrawerController
可惜的是,它已经不维护了,很好用的一个侧滑实现
pod 'DrawerController'
新建侧滑视图
import UIKit
// 这个类就是一个 UIViewController 可以在里面写任何你想写的东西
class LeftViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.title = "Left Menu"
self.view.backgroundColor = .white
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
修改 AppDelegate 类
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
let drawerController = DrawerController(centerViewController: UINavigationController(rootViewController: ViewController()), leftDrawerViewController: UINavigationController(rootViewController: LeftViewController()))
// 侧滑打开宽度
drawerController.maximumLeftDrawerWidth = 250
// 打开侧滑手势
drawerController.openDrawerGestureModeMask = .all
// 关闭侧滑手势
drawerController.closeDrawerGestureModeMask = .all
self.window?.rootViewController = drawerController
return true
}
Navigation上添加按钮
icon可以在这里下载:https://material.io/tools/icons/?search=menu&icon=menu&style=baseline
修改 ViewController
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.title = "DrawerDemo"
self.view.backgroundColor = .white
// 给导航条添加一个按钮
self.navigationItem.leftBarButtonItem = UIBarButtonItem(image: UIImage(named: "baseline-menu-48px"), style: .plain, target: self, action: #selector(ViewController.openLeftMenu))
self.navigationController?.navigationBar.barStyle = .default
// menu icon默认是蓝色,下面将其改成黑色的
self.navigationController?.navigationBar.tintColor = .black
}
@objc func openLeftMenu() {
// 打开drawerController
self.navigationController?.evo_drawerController?.toggleLeftDrawerSide(animated: true, completion: nil)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}